This year marked our second fully remote Synegex Hackathon! Despite not sitting together at huge tables in a large conference room—the standard hackathon setting—this year’s space-themed contest was a hit. Of course, this was mostly due to the awesome teamwork and innovation that the Synergex team brought to the (once again, virtual) table, but there is also something to be said for the strategic use of digital technology in setting a hackathon project apart from the competition. Before we dive into the tools that our teams used to take their projects and presentations to the next level, here’s a high-level summary of the goals and structure of our annual hackathon.
Leading up to the hackathon itself, Synergexians propose project ideas and organize into teams according to which idea they find the most inspiring. This is where tools like Microsoft Teams and Google Sheets come in handy, especially since we’re not currently chatting around the water cooler about which project(s) we’d like to work on.
You’ll often hear of hackathons lasting 24 hours (or more), but the annual Synergex Hackathon takes a humble eight hours a) because we are not college students and b) because that generally winds up being enough time to put together an awesome prototype/presentation and get to know colleagues you don’t work with on a regular basis.
During the closing ceremony, each team presents their work, and everyone votes on their favorite project. In an in-person setting, this would be done using the time-tested hand raise. Virtually, we rely on the Microsoft ecosystem to present, provide feedback, and efficiently collect and tally votes.
Now that you have the general gist, here’s a sampling of the apps and sites that contributed to the success of this year’s hackathon. (If they can help a team of five frantically work their way from nothing to something in just one business day, perhaps you may find them useful as well!)
Tools for Collecting Data
Google Forms and Microsoft Forms feel interchangeable in a lot of ways, but there are some meaningful differences that may make one more suitable than the other.
We used Microsoft Forms for voting purposes since we’re fully embedded in the world of Microsoft anyway, and this allowed us to take advantage of single sign-on (SSO). The form tallied the votes for us, so we didn’t have to do much thumb twiddling when it came time to announce the winners.
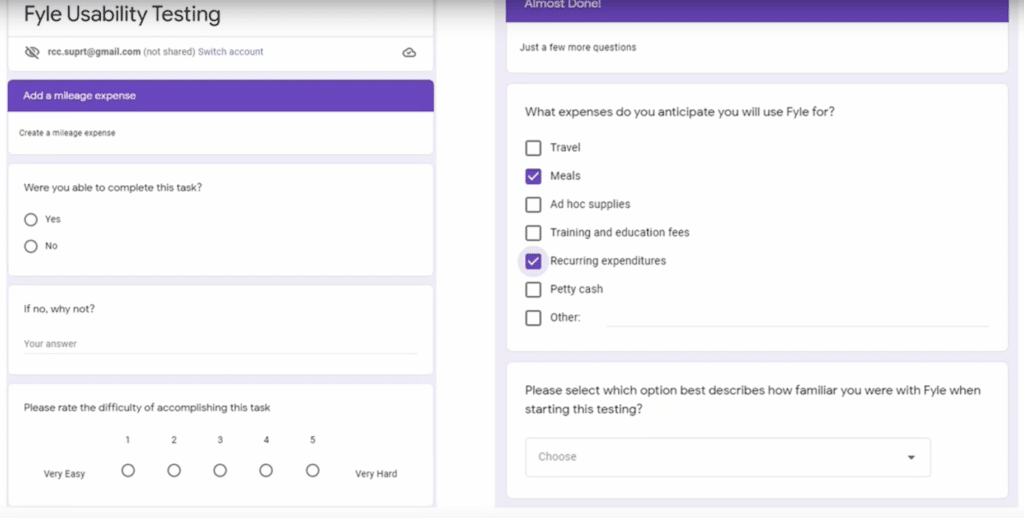
That said, Google Forms features a wider variety of response types and templates. Team SpaceUX used a Google Form in their presentation to show how participants in a usability testing program would provide feedback on their experience using a given software product.

Tools for Displaying Data
Airtable
Airtable is a cloud-based spreadsheet/database hybrid that the Education team uses to track data, organize tasks, and brainstorm content ideas in several project areas. In the context of the 2021 Hackathon, this platform came in handy for determining who was on what team.
Since Airtable bases are essentially easy-to-use and easy-to-visualize databases, they do a better job at pulling up data and arranging it in different ways than standard spreadsheets. This made it a cinch to sort people into groups based on their top three team preferences—all while avoiding assigning people to multiple teams by accident or winding up with very lopsided teams.
Check out Airtable if you’ve ever looked at a spreadsheet and thought to yourself, “That oughta be a database table connected to other database tables,” but you’re not sure if you have the time or know-how to make that happen from scratch.
Tools for Creativity
Balsamiq

Balsamiq provides a “rapid low-fidelity UI wireframing tool” meant to mimic the process of sketching while adding helpful functionality that you don’t enjoy with a pencil and paper. The prototypes generated with Balsamiq are meant to illustrate content and structure rather than design and branding, making it easier to focus on the former.
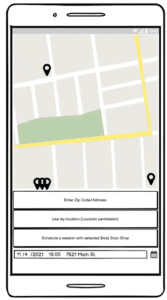
The Battleshop Galactica team used Balsamiq wireframes to show off the online retail app idea they pitched. It was the ideal tool for the (very) limited timeframe, as it allowed the team to demonstrate the functionality of the app without writing a single line of code. Despite the lack of color and distinct font, the audience was able to get a good grasp of what the product would like look and how it would behave in the real world.
Biteable
Video is a powerful medium for sparking interest and evoking emotion. Two of our teams created eye-catching videos during the Hackathon, and both used Biteable.
Biteable markets itself as the world’s simplest video maker, which is exactly why it was so well suited to this time-limited event. Compared to the deluge of options and settings in Premiere Pro, for instance, Biteable makes it easy for video production newcomers to make decisions about their final product—including its font size, dimensions and orientation, and whether to include a watermark. Biteable also offers an impressive inventory of stock animations, footage, and background images, making it the ideal solution when corners must be cut (and in this event, corners aren’t just cut, they’re hacked right off).[1]
Again, this is just a sampling of the tech that stood out this year. Honorable mention goes to other tools teams have used or considered using in the past:
If you’d be interested in hosting a hackathon within your own organization, contact our Education team! We’d be happy to help get you started.
[1] Get it? Because it’s a Hackathon? …I’ll see myself out…

