This topic explains basic concepts, terminology, and how the UI Toolkit utilities and routines work and interact.
Display screen layout
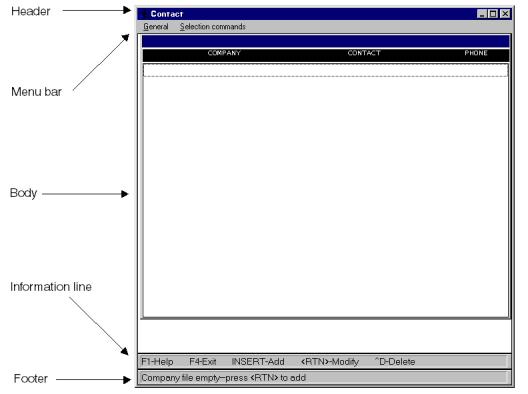
The UI Toolkit routines and programs use a display screen divided into the following five horizontal sections as pictured in figure 1:
- Header
- Menu bar
- Body
- Information line
- Footer
The header, at the top of the screen, can have up to four lines. Under the header is a one-line menu bar, which contains the titles of various drop-down columns. At the bottom of the screen is the footer section which, like the header, can have a maximum of four lines. Immediately above the footer is a single information line, which holds information for the user. The header and footer can also be used to display information to your users. The body of the screen is the area that remains, between the menu bar and the information line, and is where your windows will be displayed.
These five screen sections are defined by the U_START subroutine, the subroutine that sets up the UI Toolkit environment. With U_START, you can change the basic look of your screen display. Since the header and footer are optional, you can specify in U_START whether you want them, and if you do, how big you want each of them to be. You also can remove and place the information line and menu bar by calling the U_BAR subroutine.
|
|
Rendition schemes
A rendition is the attribute and color combination you select for each item in the UI Toolkit screen display. You can control the rendition of over 40 display items, such as the fields, the window background, the information line, and the footer. A rendition scheme is a collective set of chosen renditions.
You define rendition schemes by calling a Toolkit routine from your application, or you can use the “Renditions” function in Proto. (Proto calls the same routine you would call from your program.) The rendition schemes are stored as records in the rendition file. The default name of the rendition file is dtkrnd.ism.
See Customizing the look of your application for more information.
Toolkit supports drop-down menus using primary menu and submenu columns. A menu column is a special window that is generated from a menu column (window) script. Each menu column contains one or more entries. All special keys need to be defined on the menu bar to be recognized by Toolkit (on UNIX and OpenVMS). Each menu entry has the following:
- An internal entry name (used within your program)
- The entry text that will be displayed on the menu
- An optional shortcut (key sequence that automatically selects that entry)
- A quick-select character that enables users to select the menu entry without using arrow keys
UI Toolkit provides menu processing routines that enable you to load, remove, delete, enable, and disable menu columns; enable and disable menu entries and sets of entries; and process a menu. Also included are routines that enable you to create menu columns at runtime. See Menu Routines for more information.
Input windows
One of the easiest ways to confuse end users and make them dissatisfied with your application is to process input inconsistently. Your users want to know that the same rules and constraints apply, regardless of where they enter input. For this reason, one of the major components of UI Toolkit is input processing. Because Toolkit handles all such processing, you can ensure that input will be processed consistently throughout your entire application.
We address the need to process terminal input through input windows. An input window is a window that can contain text, input fields, and buttons. Each input field is assigned a position and length within the window, as well as a set of qualifiers that define how the field should be processed (a name for the field, the type and length of the data, any redisplay format, a selection window to use, any valid range or set of values, etc.). Field qualifiers may be specified in window scripts or in S/DE Repository.
Toolkit enables you to load and process input windows, modify attributes of input windows and fields at runtime, access input field data, and specify the next field to be processed. You can also create input windows at runtime. See Input Routines for information about processing input windows and for information on input-related routines.
Selection windows
Most applications include fields where the user can choose from a group of predefined selections included in a selection window. The UI Toolkit selection processing routines enable you to process a selection window, change the default selection, replace the entries in a selection window, and create a selection window “on-the-fly.”
See Selection Routines for more information about building and processing selection windows and for the syntax and a discussion of each of the selection window-related routines.
Lists
One of the most powerful tools you can use in your application is list processing. The Toolkit list routines provide a mechanism whereby static or dynamic lists of information can be easily displayed and traversed.
A list is characterized by its row and column position, number of items visible at one time, optional header and footer lines, optional scroll bars, the rules by which it abides when processed, and whether it is a standard Toolkit list or an ActiveX Toolkit list. The loading of items into the list occurs only as needed (or “on demand”), rather than all at once at the beginning. For this reason Toolkit lists are sometimes referred to as demand-loaded lists.
Lists can be placed, removed, enabled, disabled, processed, and deleted. Individual items within the list can be inserted, updated, deleted, and moved.
UI Toolkit handles all the list management functions such as maintaining the data in the list, redisplaying items, scrolling up and down through the list, and tracking which item is being processed. Your program only needs to be concerned with the current item.
Refer to List Routines for more information about processing lists and for the syntax and a discussion of each of the list-related routines.
Tab set processing
Complex applications developed with Synergy/DE often contain input requirements that won’t fit on a single-screen input window. Historically, this problem has been solved by either several windows, which are navigated using a Page Up/Down equivalent, or a single large window with a screen-sized movable display area.
Among software development platforms for Windows environments, a standard approach to this problem has emerged: tabbed dialogs, where windows are rendered as tabbed file-folders.
The tab set processing functions in UI Toolkit enable you to associate input windows or lists with the “tabs” of a tabbed dialog. Specific input window or list processing is handled using a method that you register with Toolkit.
See Tab Set Routines for more information about processing a tabbed dialog and for the syntax and a discussion of each of the tab set-related functions.
A central feature of text processing is the text window. A text window is a window that is configured with the text set-up routine. It defines formatting characteristics such as margins, indentation, the number of lines between paragraphs, and the size and position of the display area. If a text window is larger than the screen, you can define the visible portion of the window, called the view and then move that view throughout the window as desired (by scrolling).
A text entry is a special entry in a window library that contains lines of text in a compressed form. Text entries give you a convenient, efficient way to store variable-length text.
The text processing routines in UI Toolkit enable you to configure a window as a text window, load and retrieve text from a text window, edit text, move a view through a text window, and read and write text entries.
Refer to Text Routines for more information about processing text windows and for the syntax and a discussion of each of the text-related routines.
Composite window processing
In addition to using tab sets to combine input windows and lists into a single dialog, Toolkit enables you to create composite windows. A composite window is a window that consists of a parent window and child windows and lists, but functions and appears to the user as a single window. For information, see Composite Window Routines.
Toolbar processing
A key component of most Windows applications is a toolbar. The UI Toolkit’s toolbar functions enable you to create and manipulate an application window toolbar. Selecting a toolbar button can trigger the simulation of one or more characters pressed on the keyboard, or invoke an entire routine of application code.
See Toolbar Routines for more information about processing the toolbar and for the syntax and a discussion of each of the toolbar-related functions.
Environments
UI Toolkit maintains a current environment and a current display within your program.
The environment consists of the following:
- Windows
- Menu columns
- Lists
- Header
- Information line
- Footer
- Channels
- State flags
- Toolbars
The display consists of the following:
- Menu bar
- Toolbar placement
- Body of the display screen
- Menu column placement
- Window placement
- List placement
When you enter a new environment, UI Toolkit saves the current state (which includes both the display and environment) and initializes a new state. When you exit an environment, Toolkit closes its current state and resets it to the preceding state.
|
|
Toolbars are under environment control only when created with %TB_TKCREATE or logged with %TB_TKLOG. |
Environments make it easier to create and maintain modular programs. If a routine enters a new environment and exits it when it returns to the calling program, the routine is completely modular. Such a self-contained routine is a powerful tool because, while it can be called and used by other routines, it does not depend on the other routines to perform. This also means that the routine looks and works the same way, no matter where your application calls it.
For example, consider an inventory maintenance function in a retail management application as an XCALLed module. Your application can call this routine from the main menu for the user who only wants to review the inventory. It can also call the same function from the inventory receiving routine so that the user automatically updates the inventory when new products come in.
Refer to Environment Routines for more information about program environments and for the syntax and a discussion of each of the environment-related routines.
Black-box processing is a common term used to describe the type of processing UI Toolkit enables you to do. This means that, from the standpoint of your application, no specific processing code is required for handling menus, input windows, text windows, selection windows, and lists. You simply call the appropriate processing routine (black box), and your program receives a return status that says “this action occurred” or “this option was selected.” Your program doesn’t have to track how the user makes a menu selection or enters data into input fields—it simply takes the appropriate action. This programming style is known as event-driven programming. (Event-driven programming is discussed in more detail in Event-driven programming.) In object-oriented terminology, this is also called encapsulation. A Toolkit event loop takes advantage of UI Toolkit’s black-box processing using event-driven programming. For information on how to create one see The UI Toolkit event loop.
In black-box processing, menus are “automatically” processed. Each black box has certain reserved menu entries that it recognizes. If any other menu entry is selected, the routine will return to the caller with the selected menu entry. Menu entry shortcuts are also processed by the black-box routines. When the user presses a shortcut, the black-box routine immediately returns the associated option’s code to your program without going through full menu processing. Because menu processing is handled automatically by the black-box routines, and because most of your application’s time is spent in some sort of input processing, you rarely need to process the menu yourself.
There are various types of black-box processing routines for input windows, text windows, selection windows, and lists. Before calling these routines, you can place one or more menu columns on the menu bar to define the available functions. The menu bar will be processed automatically. Any menu entries that the processing routine cannot handle will be returned to your application for processing.
- Input window processing is terminated either when the user completes input of all fields, when a menu entry the input processor does not recognize is selected, or when the user processes a field that has been flagged as one that should return control to the caller.
- Text window processing is terminated when a menu entry the text processor does not recognize is selected.
- Selection window processing is terminated when the user makes a selection (by pressing Enter), or when a menu entry the selection processor does not recognize is selected.
- List processing is terminated when you delete the list or exit the environment in which the list was created.
Keyboard independence
UI Toolkit supports keyboard or terminal independence, which enables a variety of terminals (each with its own key map) to execute the same application on a single system.
See Customizing key mapping for menu shortcuts for more information about this feature.